In the following tutorial, you will learn how to make a "capturing 📸 of an HTML
element by clicking on a button" and the 🎴 will be downloaded.
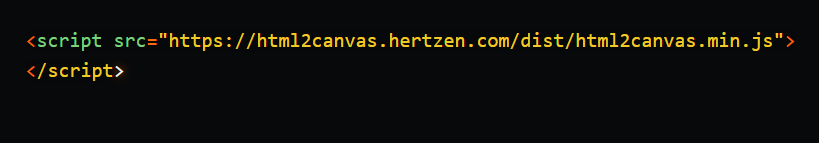
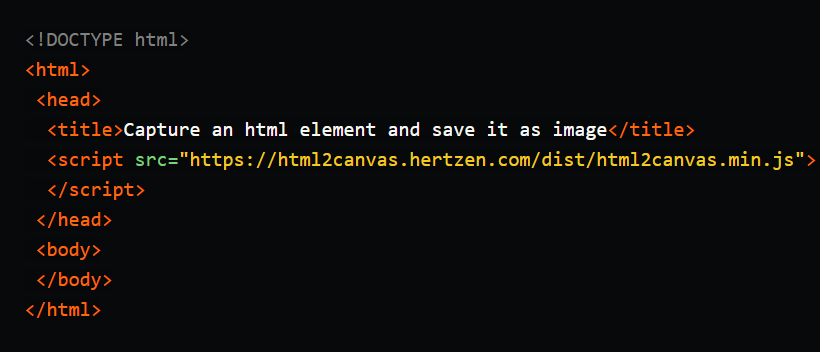
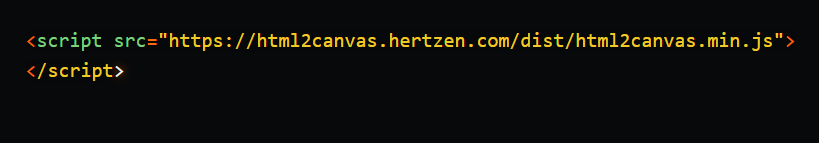
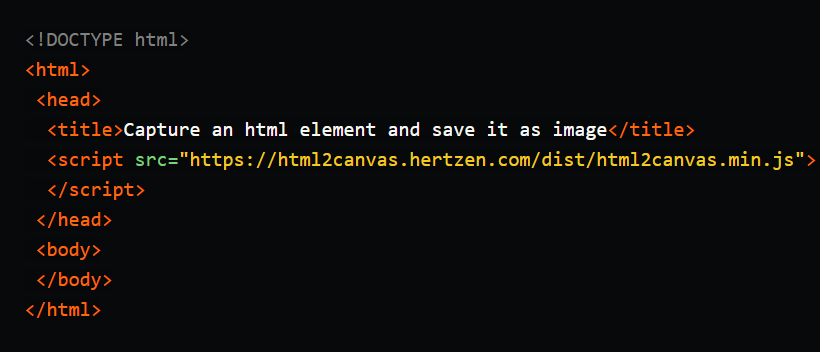
To make this work we will use the open-source html2canvas library. - First, we need to include the library for capturing the element in the

(see the following code example)

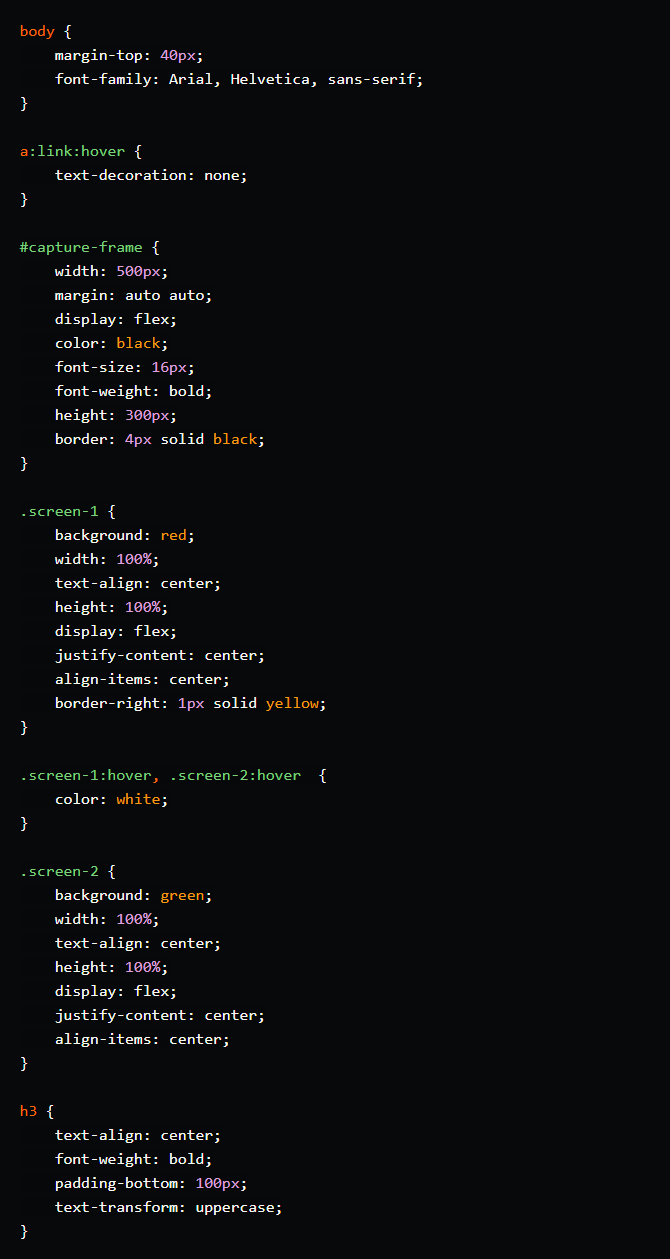
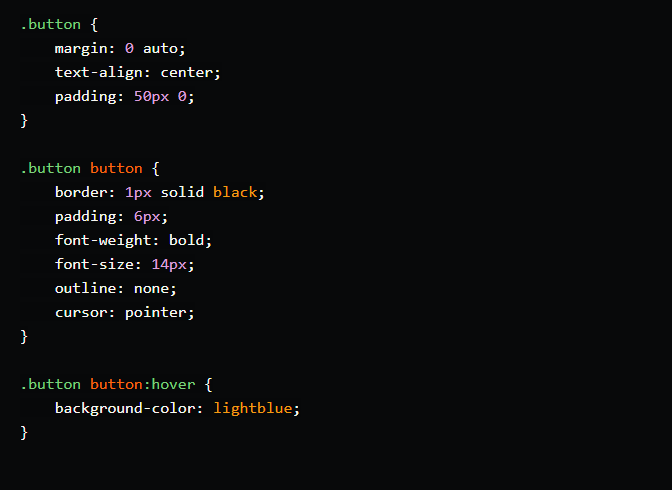
- Now, we will include the following


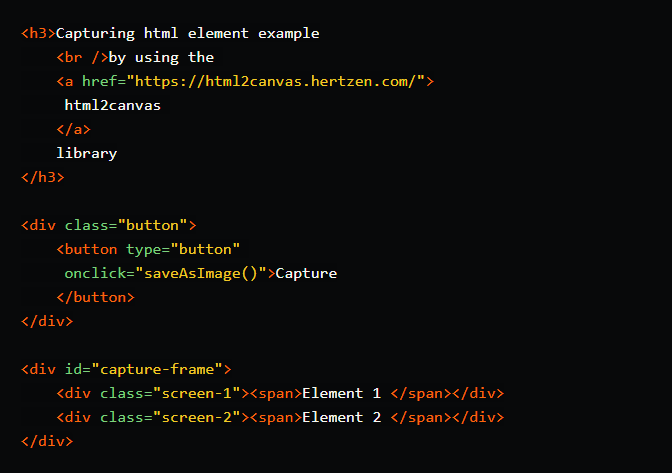
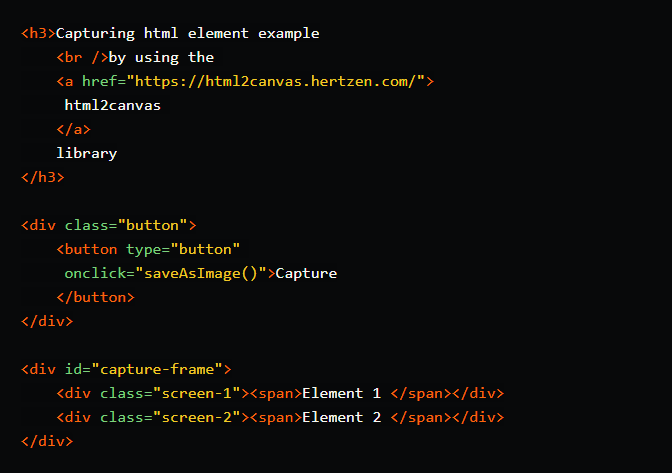
- Next we are adding the html structure for the element inside

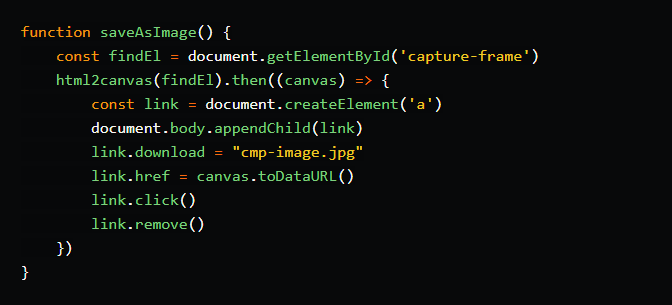
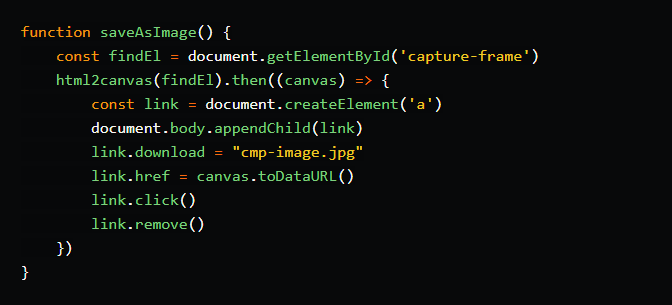
- At last, you will need to add the following script above the closing of

The current example is showing capturing of an HTML element by a button click but this can be customized by your needs for example (as event listener, based on some action, or interval). To see the working example or visit the github repo .

- Read this post on Dev.to
- Read this post on Medium.com
Let's Start 👀
To make this work we will use the open-source html2canvas library. - First, we need to include the library for capturing the element in the
<head> tag of our html document 
(see the following code example)

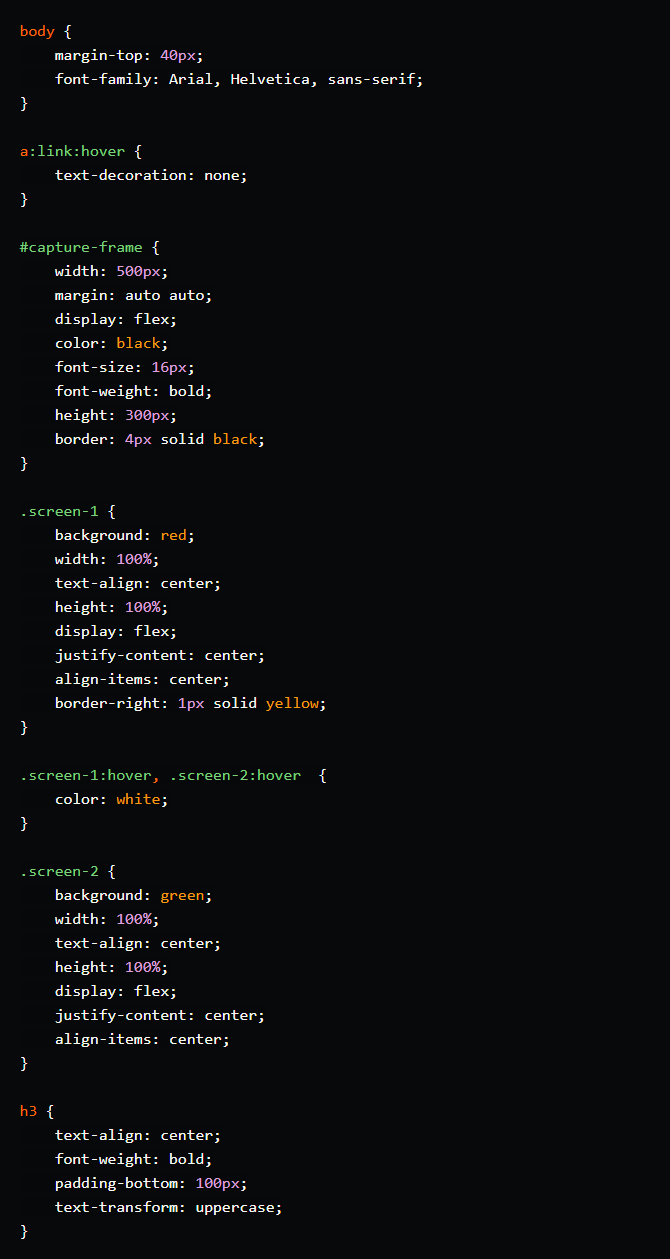
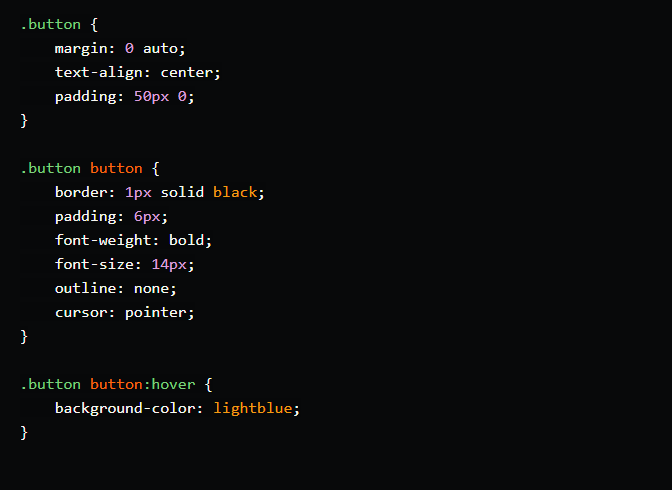
- Now, we will include the following
<style> in our <head>
tag, which is just styling for our example element that we are capturing


- Next we are adding the html structure for the element inside
<body> tag

- At last, you will need to add the following script above the closing of
<body/> tag

Final notes:
The current example is showing capturing of an HTML element by a button click but this can be customized by your needs for example (as event listener, based on some action, or interval). To see the working example or visit the github repo .
For any questions or information about me you can reach out by scanning or clicking on the following qr code:

- Read this post on Dev.to
- Read this post on Medium.com
